Glimpse
Glimpse is a self-assistance app that allows people to be aware of their drinking habits by enabling to reflect on self in a non-intrusive way.
Solo project, completed in 3 weeks at CIID together with the most amazing team of mentors: Blair Johnsrude (CIID Consulting), Matt Nish-Lapidus (IxDA), Frank Rausch (Raureif), Kristina Varshavskaya (Facebook), Christian Palino (Facebook), and Joshua Dickens (Instagram).
My role: UI design, prototyping.
Links: CIID Website (Part 1), CIID Website (Part 2).




Binge drinking is one on main causes of alcoholism, and is becoming an increasing issue between young adults. While therapy has definitely been proven to work, studies also show success in recovery when people become more self-aware and mindful of their habits that they would be willing to change. Glimpse encourages the user to record daily alcohol consumption and mood, then visualising the data in a way that would display the correlation between the two factors.
In such way, by providing a short daily interaction, Glimpse encourages one to be more conscious of the destructive habit and its effects on person’s wellbeing.
The problem
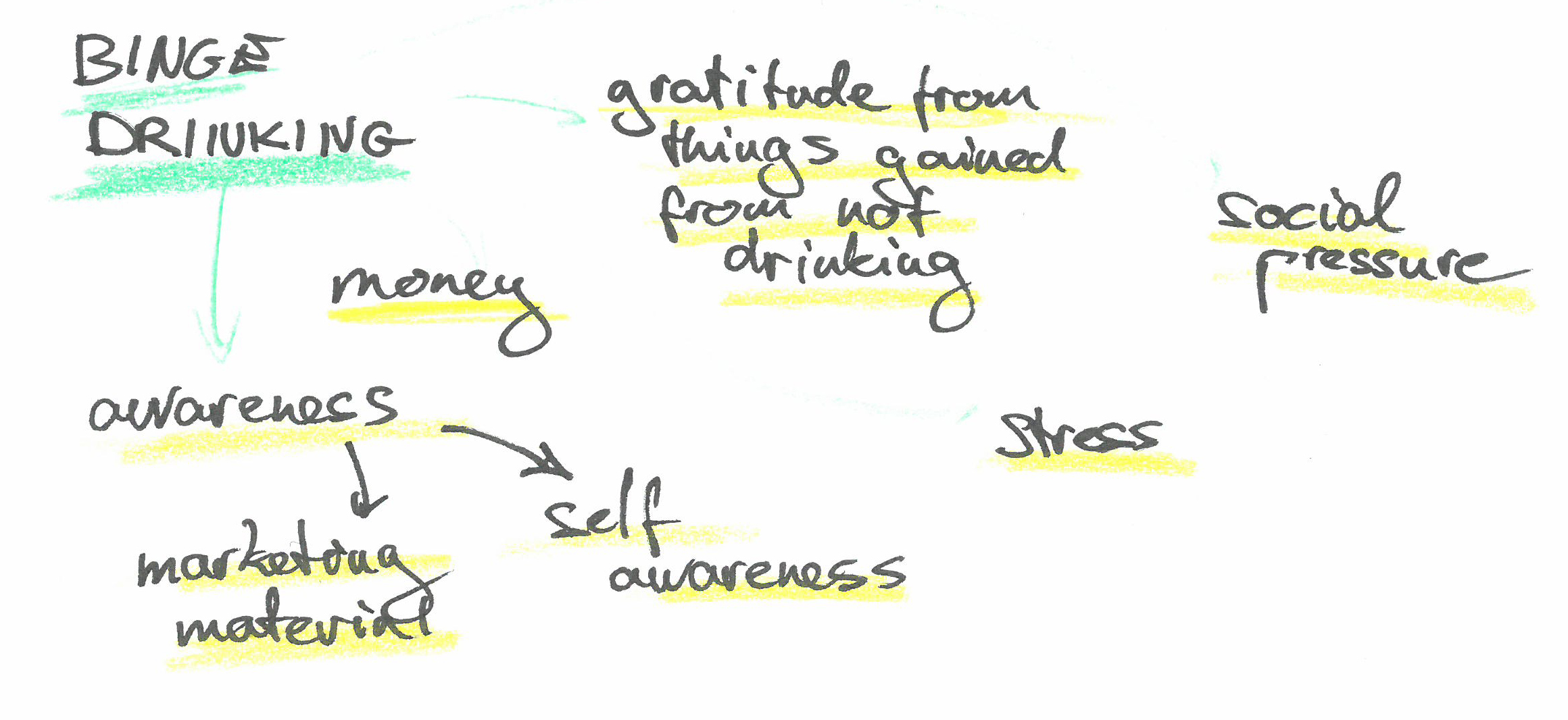
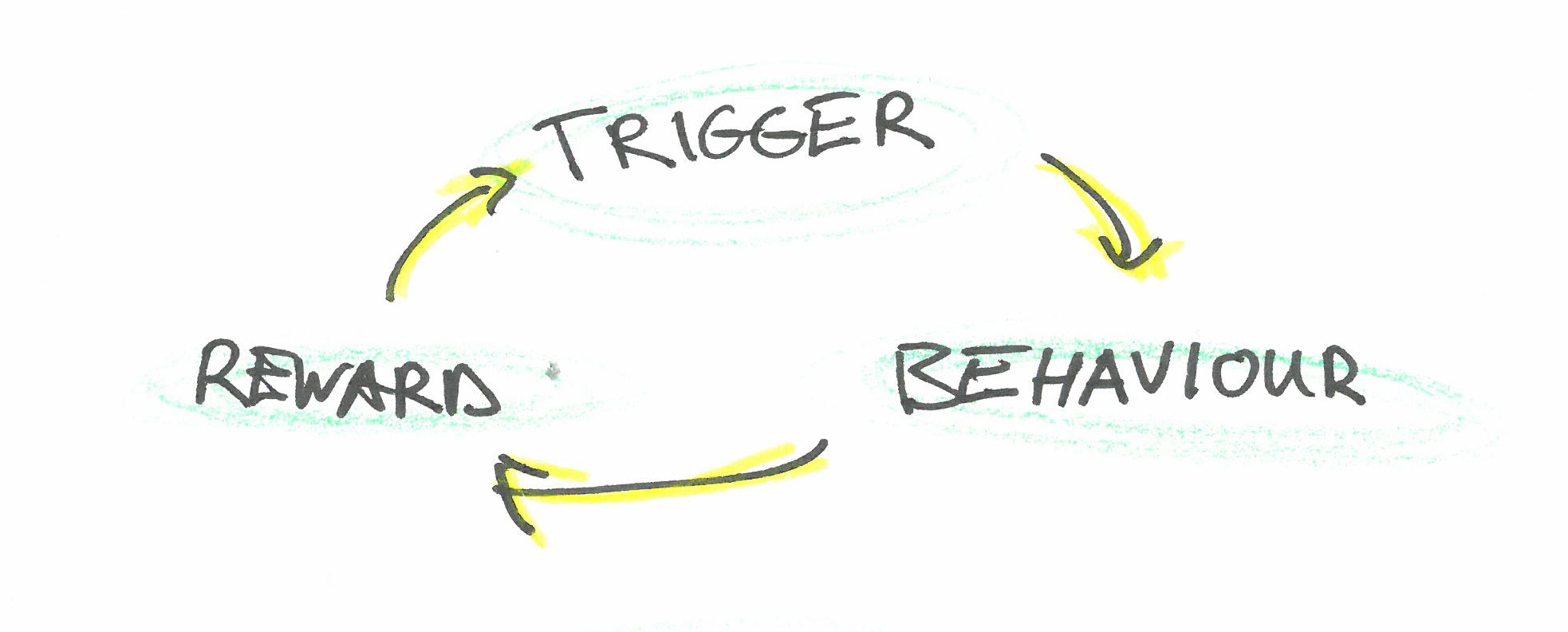
I have started the process by trying to understand addiction as a social issue, as well as a health problem. In parallel to an obvious direct damage to the body, addictive substances and their abuse often cause people to feel disconnected, lonely and helpless. In addition to that, there is a big problem with the effects of the war on drugs that led to lack of human help and accessibility to treatment in certain cases of addictive substances.

I wanted to dig deeper into the more common addiction of binge drinking. One of the more interesting strategies to deal with such addiction is by becoming more self aware of the activity one is indulged in, since it is quite common for people not to know about the problem they have at all. In addition to self-awareness, it is also important to understand the benefits of kicking the bad habit, so that the rewards of such self-improvement would be more visible consciously.


Ideation
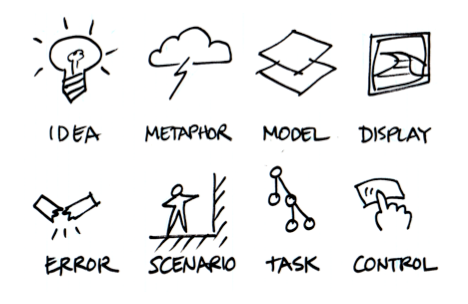
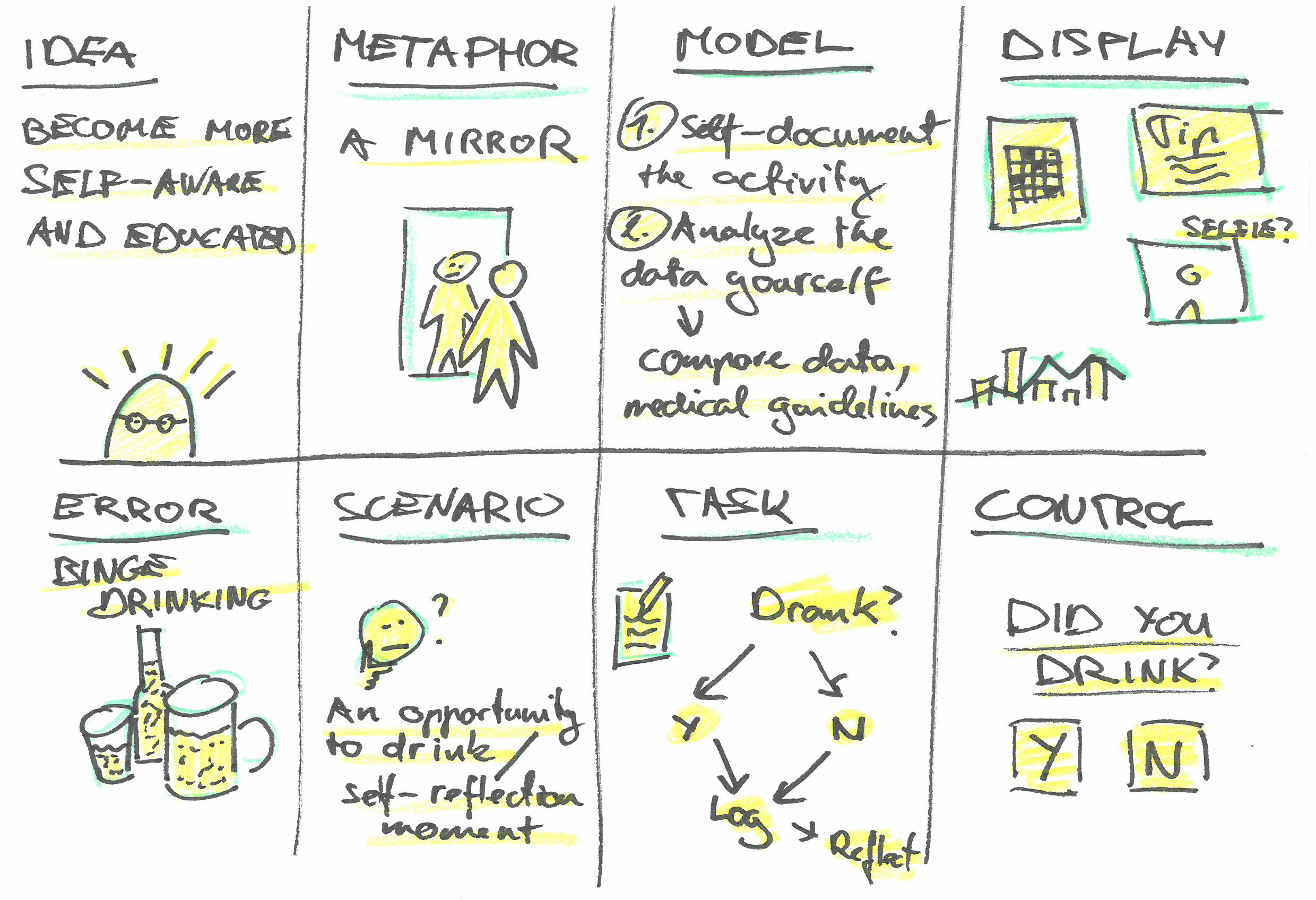
In order to distil the first abstract ideas into first concepts, I needed to check if I have addressed all the proper concerns to continue forward. For this, I have used the eight-tile framework, proposed by Bill Verplank:

Inspired by the insights discussed above and thanks to the Verplank's framework, I came up with my 8-tile description of the app I would like to make. I have found the metaphor of a mirror to be very helpful along the later phases of the process.

Visual concept
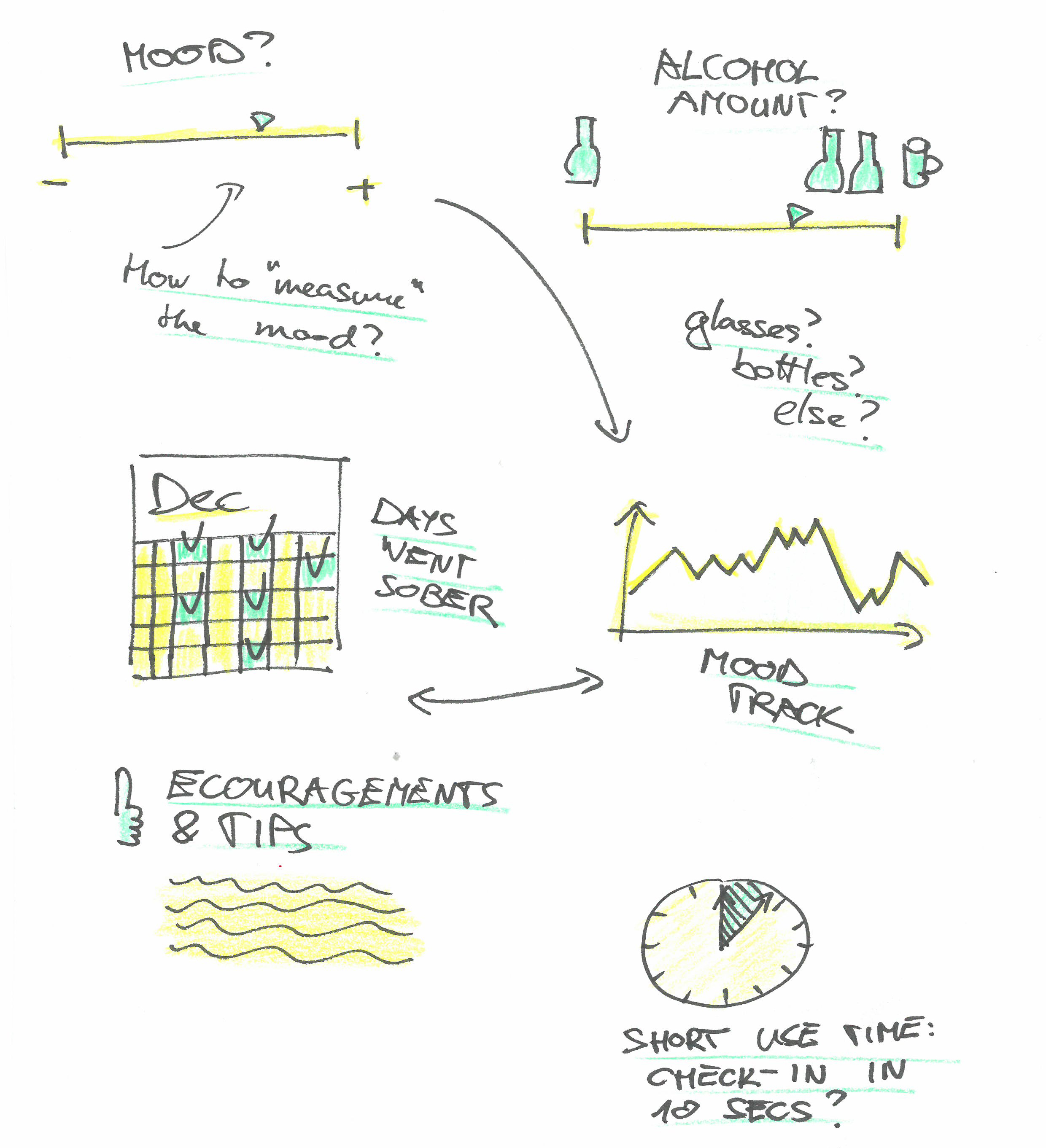
For the visual concepts, I have initially started by sketching out different UI elements in random order, trying to understand the value they bring and communicate, and re-imagine the relationships between them.

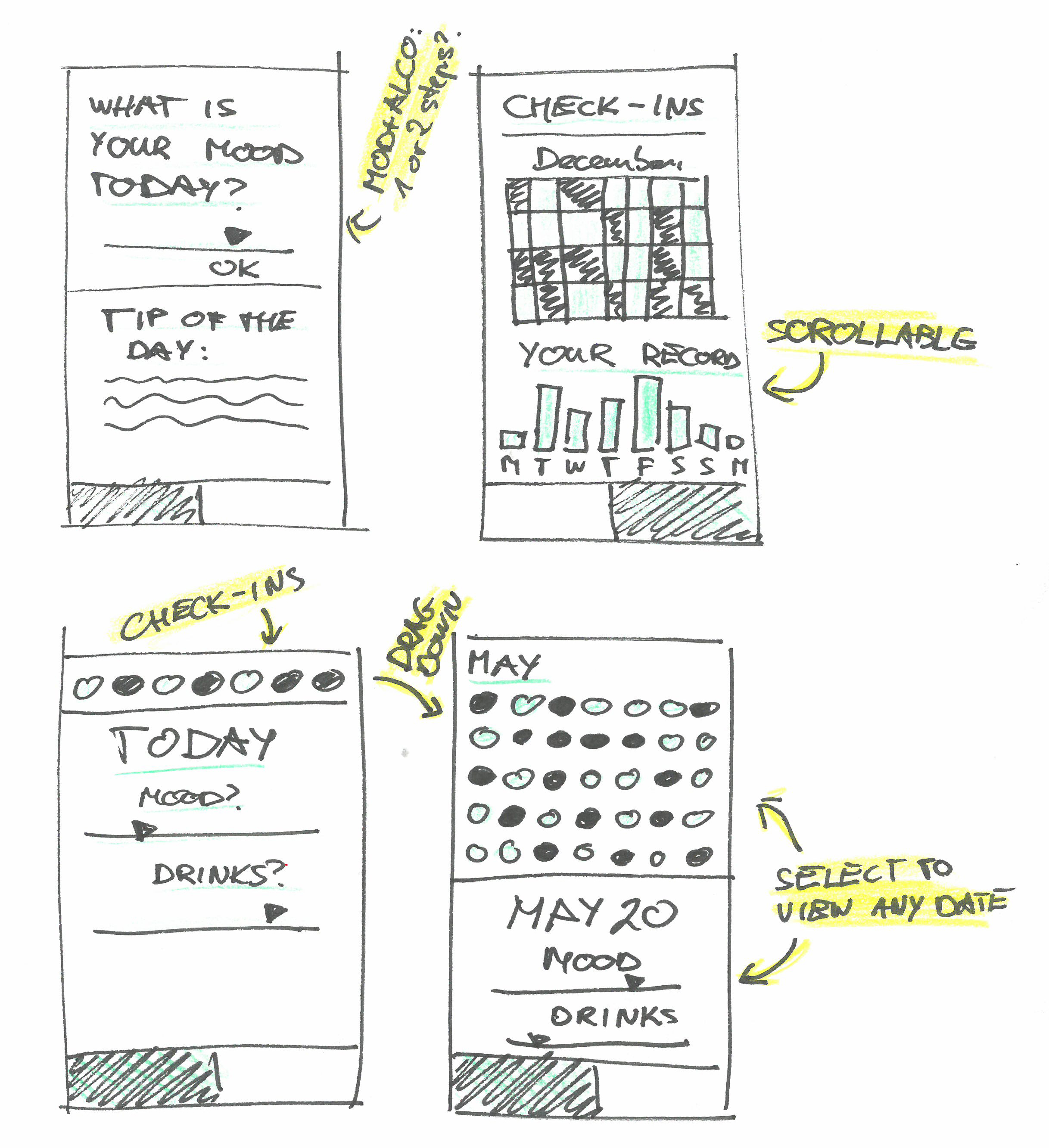
Later, I narrowed all of the elements down and put them into rough sketches of possible UI layouts in an app. Since one of the objectives was to make the use time of the app as little as possible, the UI had to reflect such simple mental model as well.

After the initial UI sketches, I have switched to Sketch and started making first digital mockups. I have started with grayscale intentionally in order to prioritize layout over color to make the process regarding the latter easier.

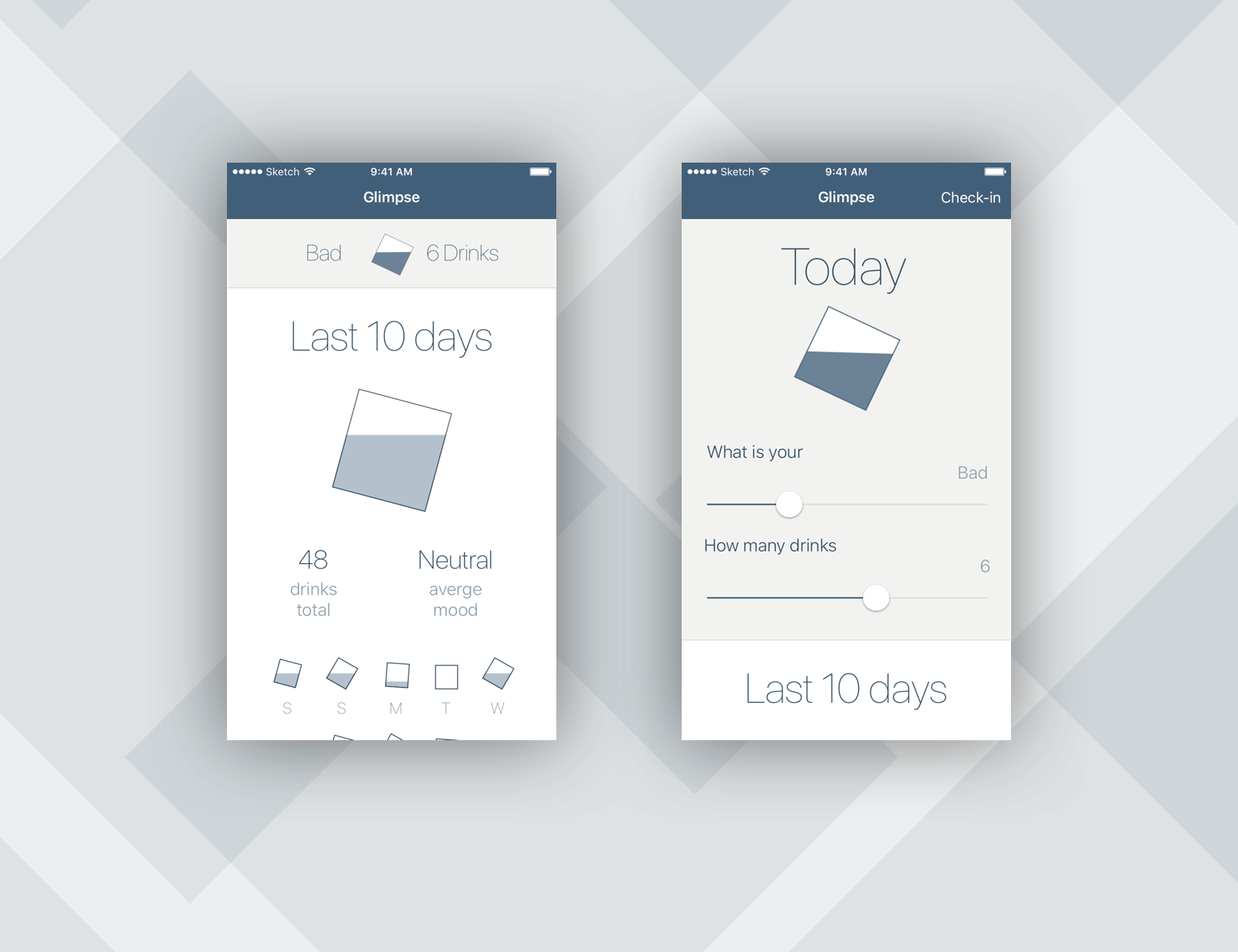
After receiving the first critique, I have decided to split the app into two sections: check-in and statistics. In the end, I still wanted to make the daily use time of the app as short as possible, and having too much information on the screen may affect such goal.
Also, now I felt it was good time to introduce the color and typography into the process. Influenced by the color palette, I also created the logo for the app, as well as simulated mockup in order to visualize the app in real-life context.

Prototyping iterrations
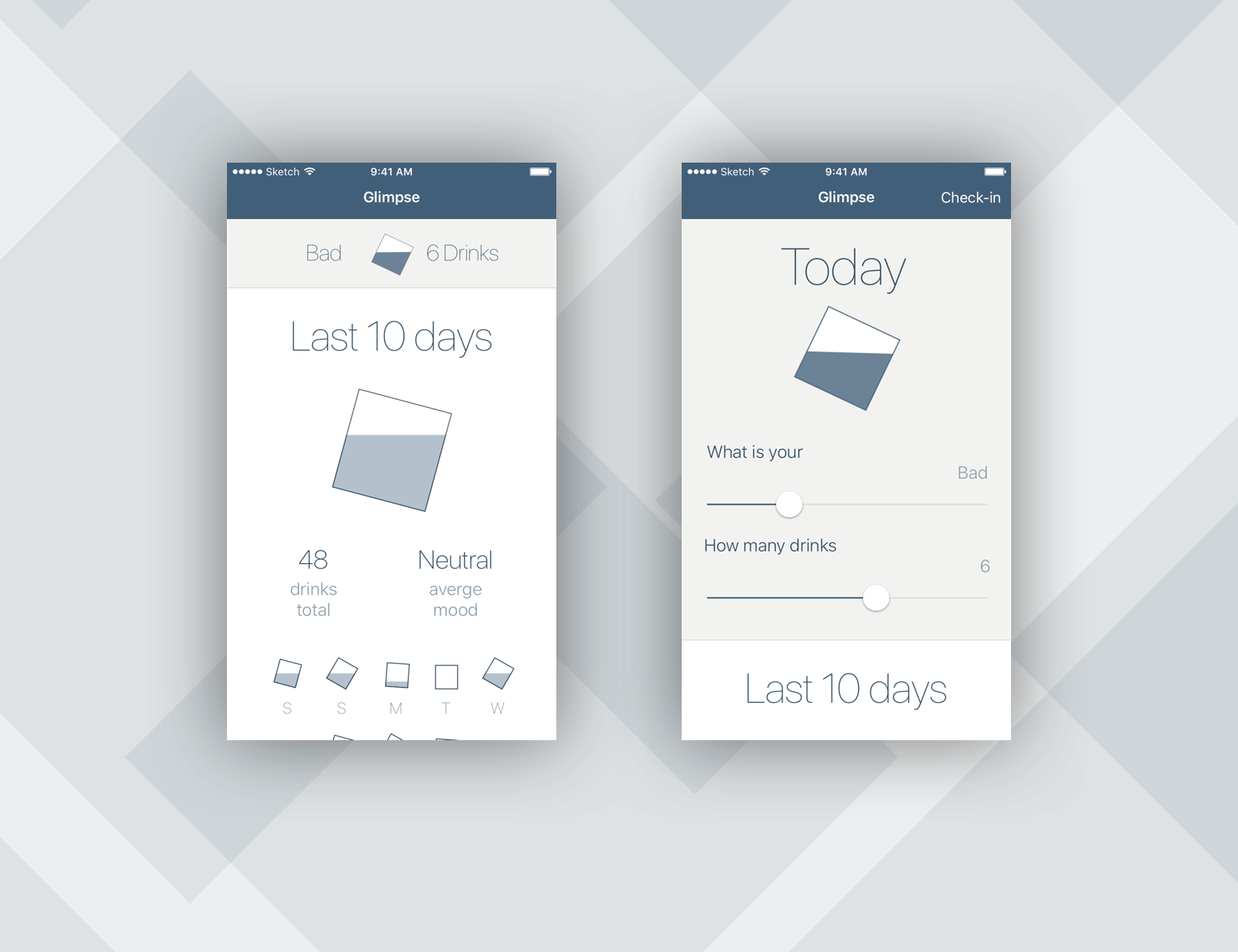
Before the prototyping even began, I received some more critique on my design, encouraging to reconsider the statistics view, as well as finding a more interesting way to visualize the data input via micro-interactions. So I got rid of the segmented view, brought everything back to one scrollable screen and decided to use the shape and color parameters of a circle to visualize the input.
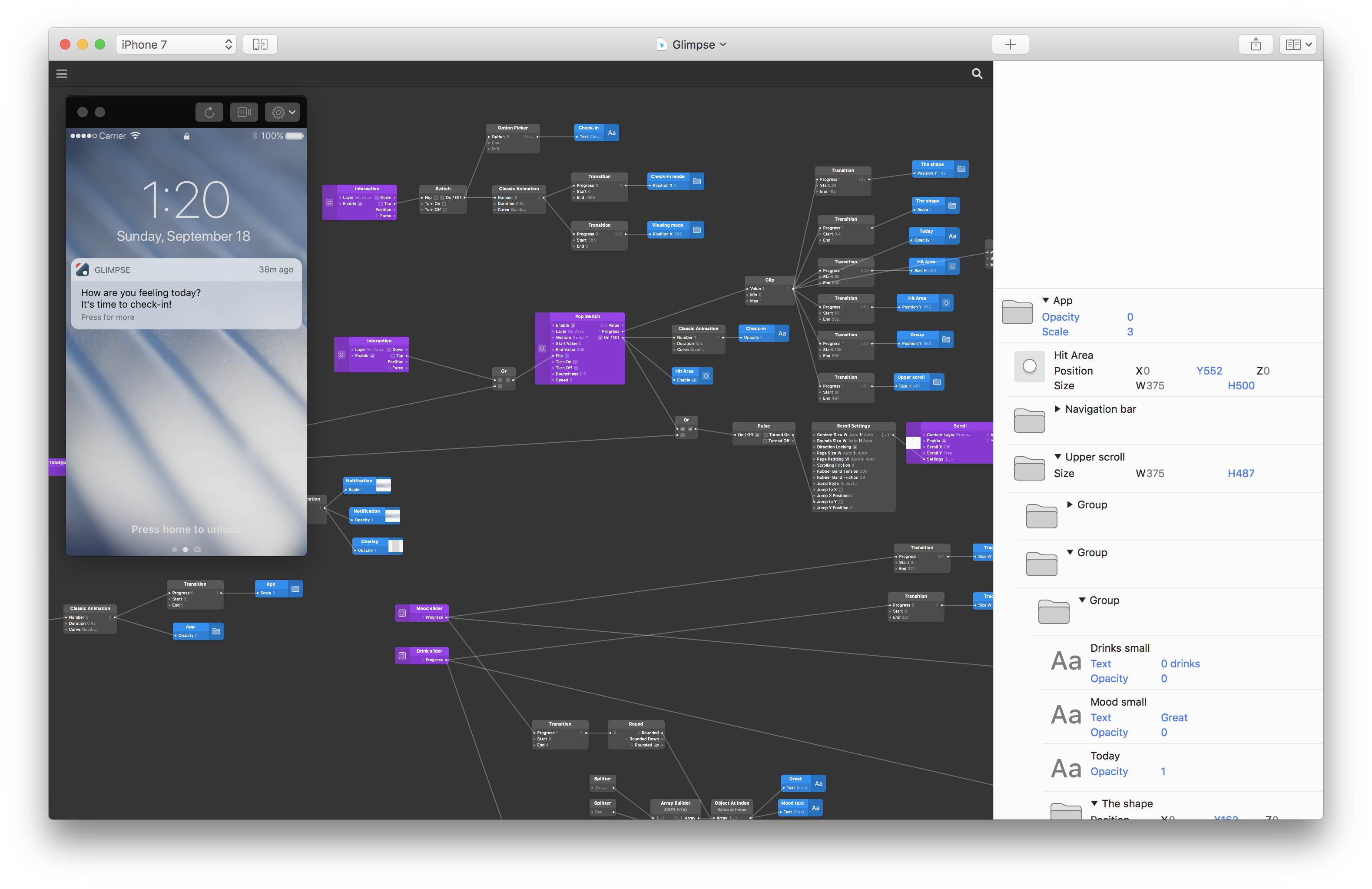
For prototyping, I used Origami by Facebook. While it definitely had its steep learning curve, I have found the experience very rewarding.
While the animation looked delightful, for a lot of people I have tested the prototype with, the moving circle was too distracting, as well as shape of it not really making any connection with the topic of binge drinking. Thus, for the next iteration, I have changed the shape into a square, and decided to play with different properties:
While this version definitely got better response from the respondents, now the shape did not really visually connect with the calendar feature. Thus, I have decided to get rid that feature at all, and change it to a short summary of recent days, as well as introduce the Edit feature:
Learnings
The first major learning I received was during the transition from static visuals towards live prototypes with micro-interactions. I have realised that achieving visual hierarchy in a static Sketch file is one task, but once animations come into play, the concept becomes a totally different thing. This is where I had to say goodbye to some really nice-looking features I had on my Sketch file once I opened Origami.
In the meantime, Origami itself was a difficult tool to master too. I wouldn't call it a conventional prototyping tool (in likes of InVision or Flinto), since it takes one a totally different mental model to adapt in order to make things happen. However, once you tame it, you are not coming back to anything else that's out there.
As mentioned above, the whole work was done while constantly receiving feedback from professionals of CIID, Facebook and Instagram: the most amazing team of mentors I could have even wished for.